
TÉCNICA
Design Sprint
ROL
UX/UI Designer
TIEMPO
1 semana (7 días)
AÑO
2021
TÉCNICA ROL
Design Sprint UX/UI Designer
TIEMPO AÑO
1 semana (7 días) 2021
A los usuarios les suele costar entender la factura de consumo energético. Lo que pone y lo que no. Y con las franjas por horas, en vez de ayudar a tener un consumo más eficiente y reducir gastos, traen más dudas.
Entonces, ¿cómo hacemos más entendibles estas nuevas facturas?, ¿cómo la tecnología puede hacer las personas — entre ellas, las menos digitales- conozcan su gasto energético y su coste? Y es más ¿en tiempo real?.



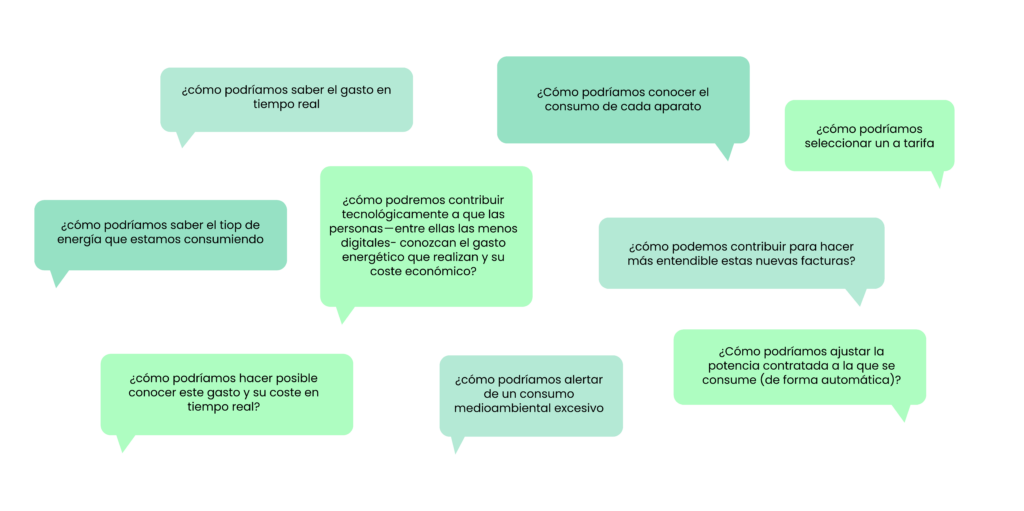
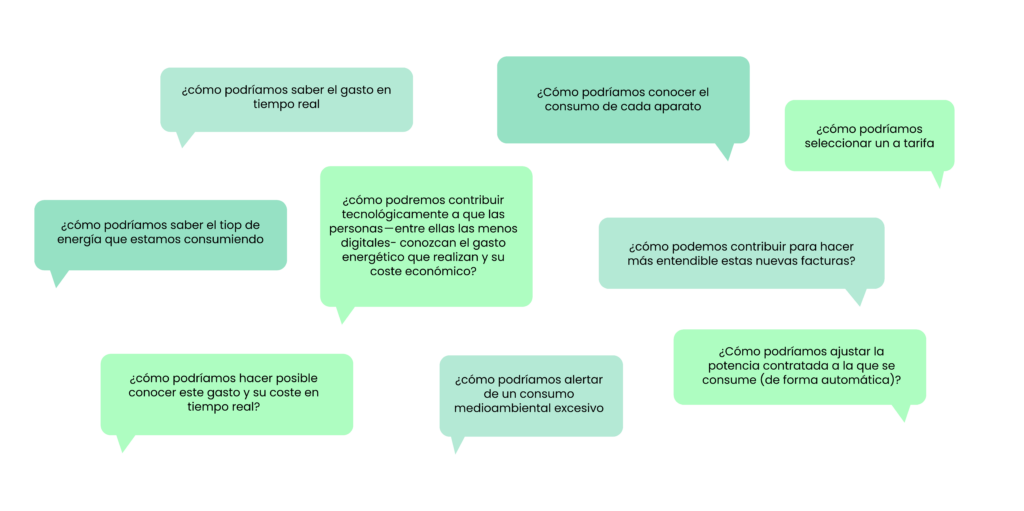
Como procuradores de soluciones nuestro leiv motive es hacer la vida más fácil al usuario final, así que nos toca encontrar esas dudas que más afectan al usuario con el método “How Might We…’” / “¿Cómo podríamos…?”
Testamos una muestra de posibles usuarios, lo que vimos es que les prima saber:
- Gasto en tiempo real
- Consumo de energías concretas
- Impacto medioambiental.
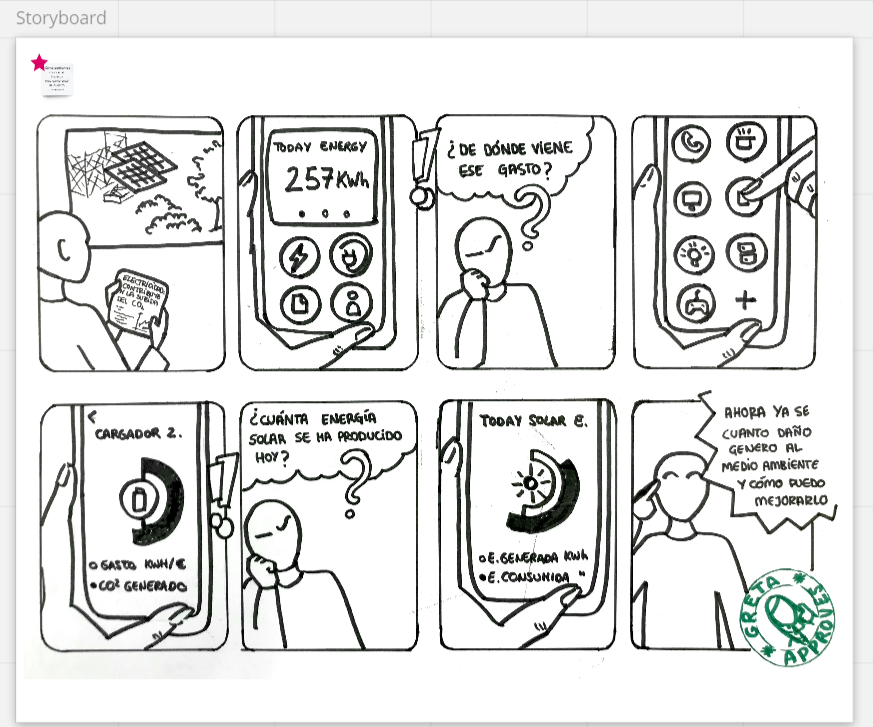
Con esto, se fijaron tres flujos a desarrollar:
- Poder ver el consumo en tiempo real por estancias separadas. En esas estancias, ver los aparatos individuales y pudiendo apagarlos y encenderlos desde la misma app.
- Acceso a facturas y una gráfica resumen del consumo por estancias.
- Acceso al consumo, la energía y tipo que se ha usado para ese consumo, y las emisiones generadas por este consumo.
Con esto, se fijaron tres flujos a desarrollar:
- Poder ver el consumo en tiempo real por estancias separadas. En esas estancias, ver los aparatos individuales y pudiendo apagarlos y encenderlos desde la misma app.
- Acceso a facturas y una gráfica resumen del consumo por estancias.
- Acceso al consumo, la energía y tipo que se ha usado para ese consumo, y las emisiones generadas por este consumo.

Como procuradores de soluciones nuestro leiv motive es hacer la vida más fácil al usuario final, así que nos toca encontrar esas dudas que más afectan al usuario con el método “How Might We…’” / “¿Cómo podríamos…?”
Testamos una muestra de posibles usuarios, lo que vimos es que les prima saber:
- Gasto en tiempo real
- Consumo de energías concretas
- Impacto medioambiental.
Ya tenemos objetivos. Vamos a mi parte favorita: interacción de prototipo con usuario final.
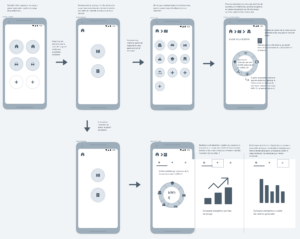
Creamos wireframes con los que definir los elementos y flujos a desarrollar. Tras varios tests con usuarios potenciales, sus opiniones redefinen aspectos funcionales: Es vital que el botón de interacción sea más accesible. Otra de las mejoras realizadas en alta fidelidad se centra en implementar la definición y profundidad de los flujos.


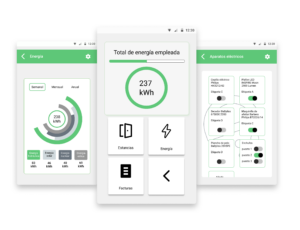
Flujo de acceso al consumo en tiempo real de las estancias de la vivienda y los aparatos conectados.
Flujo de acceso del usuario a sus facturas y una gráfica resumen del consumo por estancias.
Flujo de acceso a su consumo, la energía y tipo que se ha utilizado para ese consumo, y las emisiones generadas.
Flujo desarrollados: acceso al consumo en tiempo real de las estancias de la vivienda, acceso a facturas y acceso a consumo y tipo de energía
